NỘI DUNG
Tạo một theme con Divi là một cách tuyệt vời để thêm các tùy chỉnh nâng cao vào theme của bạn mà không phải lo lắng về việc xóa những thay đổi đó mỗi khi bạn cập nhật Theme Divi. Thực tế, một theme con Divi có nhiều lợi ích. Nó cho phép bạn tổ chức tốt hơn tất cả CSS/Code tùy chỉnh của mình ở một nơi, giúp dễ dàng hợp tác với người khác. Điều này cũng sẽ bảo vệ mã của bạn khỏi khách hàng có quyền truy cập vào mã tùy chỉnh trong phần tùy chỉnh theme và cài đặt.
Trong bài viết này, tôi sẽ hướng dẫn bạn cách tạo một theme con Divi. Tôi hy vọng rằng quy trình này sẽ hữu ích cho những người mới bắt đầu với Divi và cũng cho các nhà phát triển muốn phát hành các theme con Divi hoàn chỉnh cho khách hàng của họ.

Tại sao bạn cần một theme con Divi
Divi là một theme WordPress. Bất cứ khi nào bạn cần thực hiện các thay đổi đối với bất kỳ theme WordPress nào, tốt nhất là nên tạo một theme con kế thừa thiết kế và chức năng của theme cha. Một lý do quan trọng để tạo theme con là để bảo toàn các thay đổi bạn thực hiện khi cập nhật theme cha. Bất cứ khi nào bạn cập nhật Divi, tất cả các tệp theme đều được cập nhật, vì vậy nếu bạn đã thực hiện bất kỳ thay đổi nào đối với các tệp này, những thay đổi đó sẽ bị xóa.
Vì vậy, thay vì thay đổi trực tiếp các tệp theme của Divi, bạn có thể tạo các tệp theme bổ sung trong theme con để khi Divi được cập nhật, các tệp theme con đó vẫn không thay đổi. Do đó, nếu bạn có kế hoạch thực hiện các tùy chỉnh nâng cao cho theme của mình như thay đổi mẫu trang và/hoặc thêm một lượng lớn CSS/JavaScript, và/hoặc thêm các chức năng mới, tốt nhất là thực hiện các thay đổi này vào theme con mà không bao giờ phải chạm vào các tệp theme cha.
Các bước tạo Theme Child Divi
Các thành phần cần tạo Theme Child Divi bao gồm
- Thư mục:
divi-child- File
style.css - File
functions.php - Ảnh
screenshot.png
- File

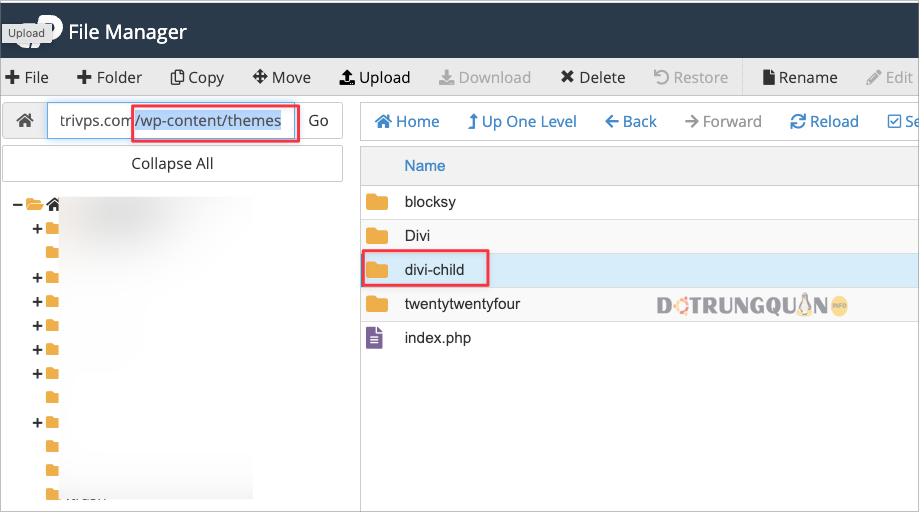
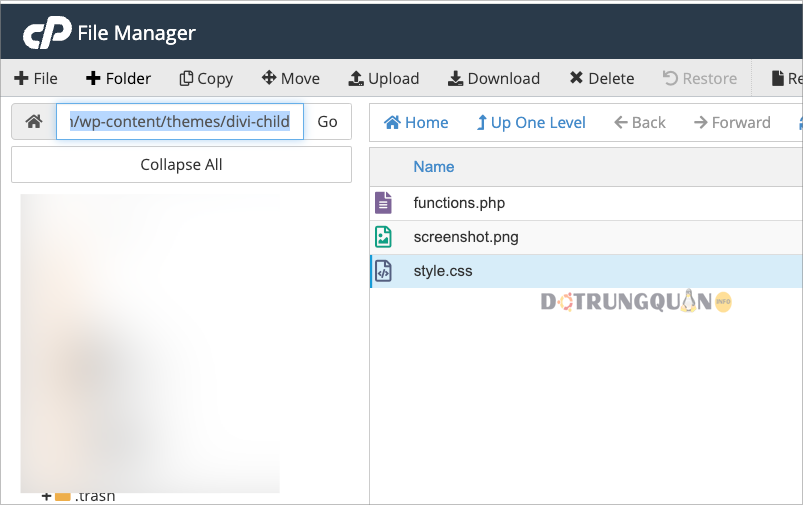
Đầu tiên bạn hãy truy cập vào bên trong thư mục chứa theme của bạn. Đường dẫn thư mục sẽ là /wp-content/themes
Tạo thư mục và đặt tên là divi-child
Bạn tạo một thư mục rỗng với tên divi-child như ảnh đính kèm

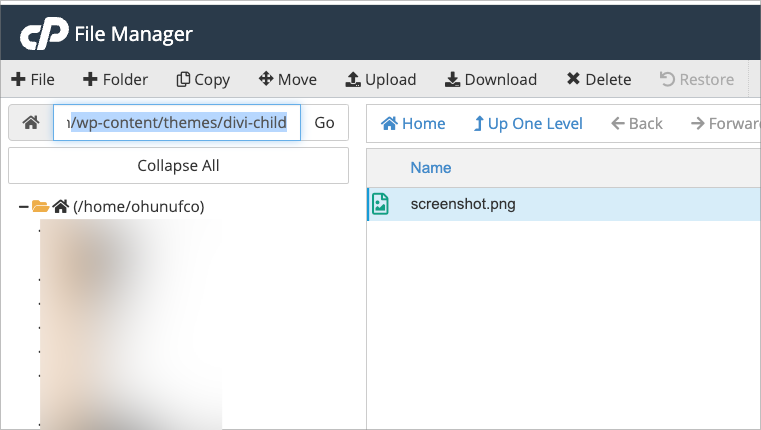
Upload ảnh đại diện vào thư mục divi-child
Bạn tải file ảnh đại diện cho divi về, đổi tên thành screenshot.png, sau đó upload vào thư mục divi-child.

Tạo file style.css
Bên trong thư mục theme divi-child bạn tạo một file có tên style.css và nhập vào nội dung sau
/*
Theme Name: Divi Child
Theme URI: https://www.elegantthemes.com/gallery/divi/
Description: Divi Child Theme
Author: Elegant Themes
Author URI: https://www.elegantthemes.com
Template: Divi
Version: 1.0.0
*/
/* =Theme customization starts here
------------------------------------------------------- */

Tạo file functions.php
Bên trong thư mục theme divi-child bạn tạo một file có tên functions.php và nhập vào nội dung sau
<?php
function dt_enqueue_styles() {
$parenthandle = 'divi-style';
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'dt_enqueue_styles' );
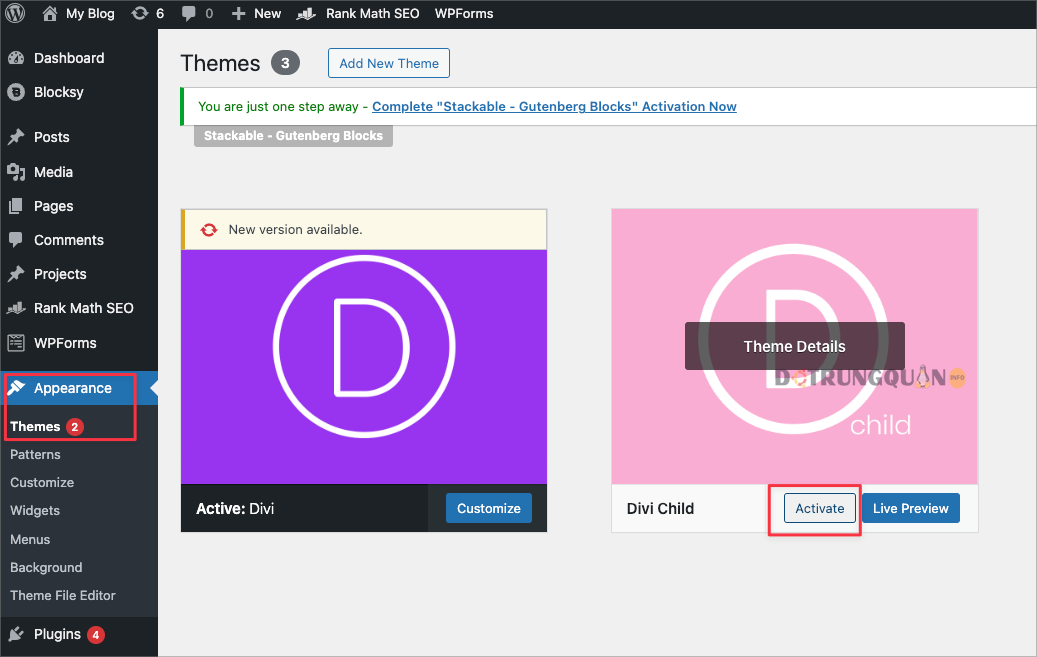
Kích hoạt sử dụng Theme Child Divi
Bây giờ bạn hãy truy cập vào trong admin WordPress. Sau đó kích hoạt theme Divi Child như ảnh lên để sử dụng nhé.

Chúc bạn thực hiện thành công. Nếu bạn gặp khó khăn trong việc tạo, bạn có thể tải file theme mà tôi tạo sẵn để upload sử dụng.
Tải theme divi-child tạo sẵn tại đây
- Xem thêm tại đây: https://www.elegantthemes.com/blog/divi-resources/divi-child-theme


